고정 헤더 영역
상세 컨텐츠
본문
jQuery 함수
jQuery를 사용하기 위해서는 jQuery 객체를 생성해야 한다.
jQuery()jQuery 함수를 사용하여 객체를 생성하며, 축약형은 다음과 같다.
$()
요소의 텍스트 변경하기
$('h1').text('Hello'); $('h1') : jQuery() 함수 인수로 CSS의 태그 선택자를 지정한다. 선택자의 의해 선택된 요소들은 jQuery 객체
text(): jQuery 메소드로, 해당 요소(Matched set)의 텍스트를 반환한다.
묵시적 반복(Implicit iteration): $('h1')에 의해 생성된 Matched set이 여러 개의 요소를 담고 있으면, jQuery는 반복문 없이 모든 요소에 접근할 수 있다.
HTML을 인수로 전달받아 새로운 HTML 요소 생성하기
$('<p id="test">My <em>new</em> text</p>').appendTo('body');
JavaScript 객체를 인수로 전달받을 때
JavaScript 객체를 인수로 전달받으면, 해당 객체를 jQuery 객체로 wrap한 객체를 반환한다.
$('div.foo').click(function(){
$(this).slideUp();
});
var foo = {foo: 'bar', hello: 'world'};
var $foo = $(foo);
var test1 = $foo.prop('foo');
console.log(test1) // bar
$foo.prop('foo', 'foobar'); // Setting property value from bar to foobar
var test2 = $foo.prop('foo');
console.log(test2); // foobar
콜백함수를 인수로 전달받을 때
$(function () {
$('h1').text('Hello!');
});
$(document).ready(function(){
$('h1').text('Hello!');
});안전하게 DOM을 조작하려면, DOM이 완전히 로드된 후 JavaScript를 실행하는 것이다.
DOM이 완전히 로드될 때까지 대기했다가 로드 완료 시 매개변수로 전달된 콜백함수를 실행한다.
Selector
1. Tag / ID / Class Selector
<!DOCTYPE html>
<html>
<head><title>jQuery</title></head>
<body>
<h1>Where do you want to go?</h1>
<h2>Travel Destinations</h2>
<p>Plan your next adventure.</p>
<ul id="destinations">
<li>Singapore</li>
<li>Budapest</li>
<li class="promo">Spain</li>
</ul>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(function(){
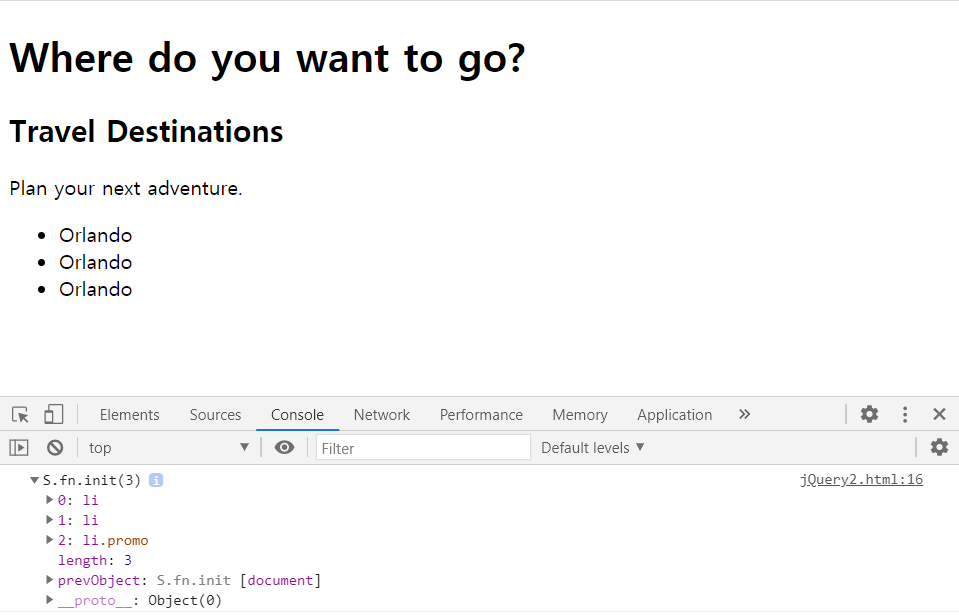
console.log($('li'));
$('li').text('Orlando');
});
</script>
</body>
</html>
// Tag Selector
$('li');
// ID Selector
$('#container');
// Class Selector
$('.articles');
2. Descendant Selector
<!DOCTYPE html>
<html>
<head><title>jQuery</title></head>
<body>
<h1>Where do you want to go?</h1>
<h2>Travel Destinations</h2>
<p>Plan your next adventure.</p>
<ul id="destinations">
<li>Singapore</li>
<li>Budapest</li>
<li class="promo">Spain</li>
</ul>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(function(){
//console.log($('li'));
//$('li').text('Orlando'); 모든 li 요소 텍스트 변경
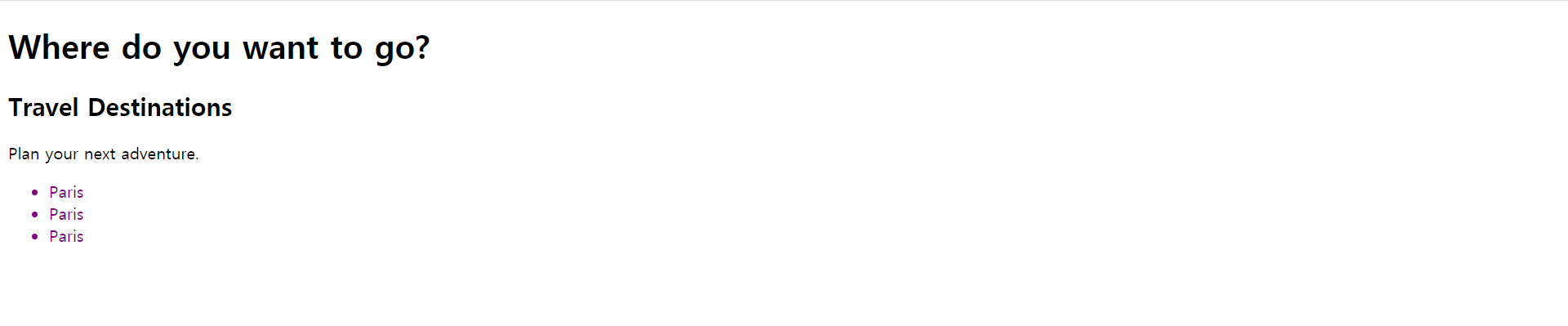
$('#destinations .promo').text('Pari');
});
</script>
</body>
</html>ID가 destination인 태그 내에 promo 이름의 class를 가진 태그의 텍스트를 변경한다.
Where do you want to go?
Travel Destinations
Plan your next adventure.
- Singapore
- Budapest
- Paris
3. Child Selector
<!DOCTYPE html>
<html>
<head><title>jQuery</title></head>
<body>
<h1>Where do you want to go?</h1>
<h2>Travel Destinations</h2>
<p>Plan your next adventure.</p>
<ul id="destinations">
<li>Singapore</li>
<li>Budapest</li>
<li class="promo">Spain</li>
</ul>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(function(){
//console.log($('li'));
//$('li').text('Orlando'); 모든 li 요소 텍스트 변경
//$('#destinations .promo').text('Pari');
$('#destinations > li').text('Paris').css('color', 'purple');
});
</script>
</body>
</html>
4. Multiple Selector
<!DOCTYPE html>
<html>
<head><title>jQuery3</title></head>
<body>
<h1>Where do you want to go?</h1>
<h2>Travel Destinations</h2>
<p>Plan you next adventure.</p>
<ul id="destinations">
<li>Rome</li>
<li>
<ul id="france">
<li>Paris</li>
</ul>
</li>
<li class="promo">Rio</li>
</ul>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(function(){
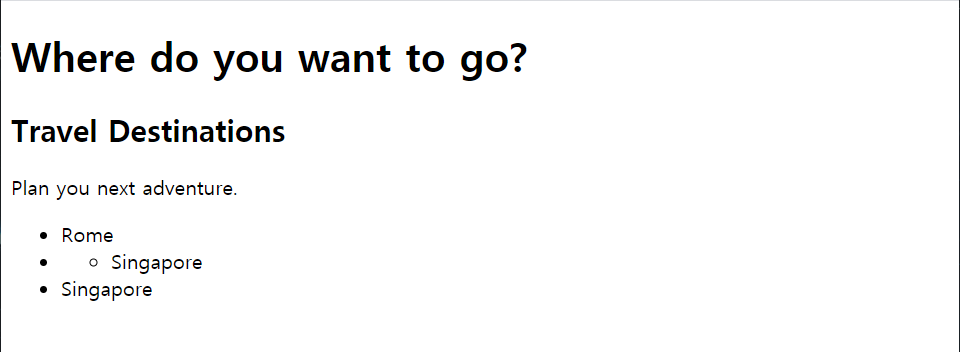
$('#france > li, .promo').text('Singapore');
});
</script>
</body>
</html>
5. Pseudo-Class Selector
<!DOCTYPE html>
<html>
<head><title>jQuery #4</title></head>
<body>
<h1>Where do you want to go?</h1>
<h2>Travel Destinations</h2>
<p>Plan your next adventure.</p>
<ul id="destinations">
<li>Rome</li>
<li>Paris</li>
<li class="promo">Rio</li>
</ul>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(function(){
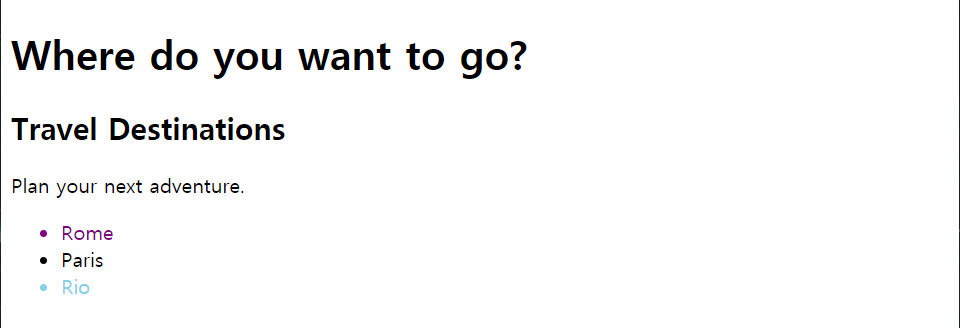
$('#destinations > li:first').css('color', 'purple');
$('#destinations > li:last').css('color', 'skyblue');
});
</script>
</body>
</html>
Traversing
var el1 = $('#destinations li'); // Descendant Selector
var el2 = $('#destinations').find('li'); // TraversingTraversing 방식이 Descendant Selector 방식보다 더 빠르다.
<!DOCTYPE html>
<html>
<head><title>jQuery #4</title></head>
<body>
<h1>Where do you want to go?</h1>
<h2>Travel Destinations</h2>
<p>Plan your next adventure.</p>
<ul id="destinations">
<li>Rome</li>
<li>Paris</li>
<li class="promo">Rio</li>
</ul>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(function(){
var elem1 = $('#destinations li'); // Descendant Selector
var elem2 = $('#destinations').find('li'); // Traversing
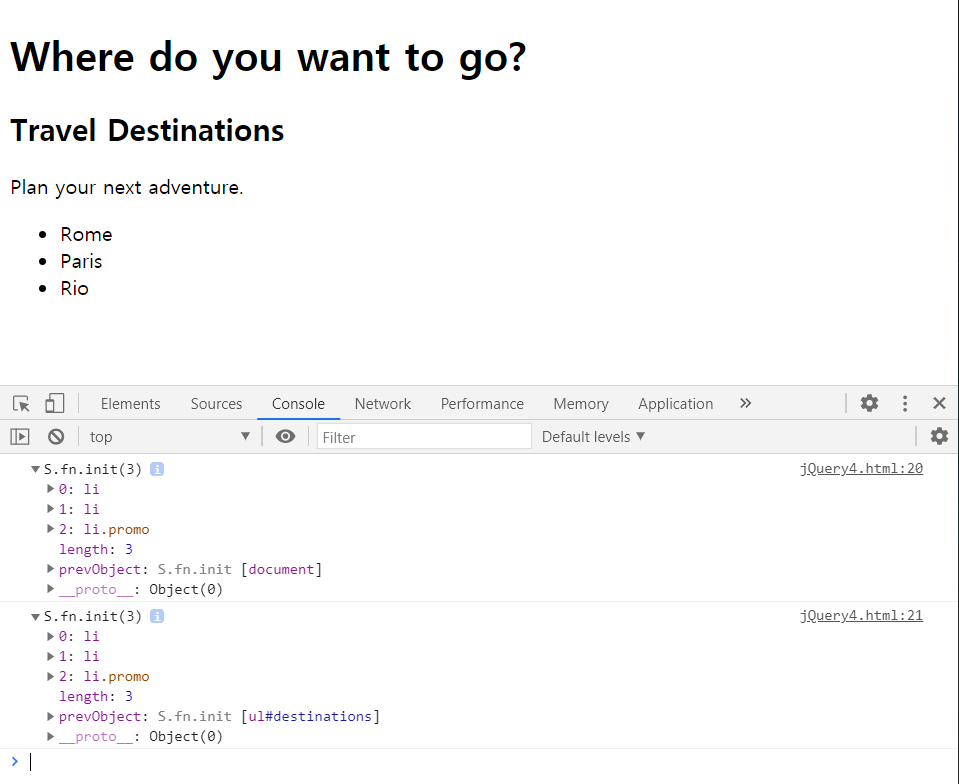
console.log(elem1);
console.log(elem2);
});
</script>
</body>
</html>
Appending
DOM에 새로운 요소 추가
<!DOCTYPE html>
<html>
<head>
<title>jQUery #5</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<ul>
<li class="vacation">
<h2>Hawaiian Vacation</h2>
<button type="button" class="btn btn-primary" id="price" >Get Price</button>
</li>
</ul>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script>
$(function(){
$('#price').click(function(){
var price = $('<p>From $399.99</p>');
$('.vacation').append(price);
});
});
</script>
</body>
</html>
초기 페이지

버튼 누를 때마다 추가된다.
Removing
$('button').remove();
Event
<!DOCTYPE html>
<html>
<head>
<title>jQUery #5</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<ul>
<li class="vacation">
<h2>Hawaiian Vacation</h2>
<button type="button" class="btn btn-primary">Get Price</button>
</li>
</ul>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script>
$(function(){
$('button').on('click', function(e){
var price = $('<p>From $399.99</p>');
$('.vacation').append(price);
$('button').remove();
});
});
</script>
</body>
</html>
on을 사용해서 'click'이라는 이벤트를 function(e){ ... } 라는 이벤트 발생 시 실행될 이벤트 핸들러 함수를 준다.
this 객체를 사용하면 이벤트가 발생한 객체만을 삭제할 수 있다.
$(this).append(price); $(this).remove();를 하면 가격도 함께 사라지게 된다.
따라서 $(this).after(price); 후 $(this).remove()로 버튼만 사라지고 텍스트는 남아있도록 한다.
<!DOCTYPE html>
<html>
<head>
<title>jQUery #5</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<ul>
<li class="vacation">
<h2>Hawaiian Vacation</h2>
<button type="button" class="btn btn-primary">Get Price</button>
</li>
<li class="vacation">
<h2>Singpapore Vacation</h2>
<button type="button" class="btn btn-secondary">Get Price</button>
</li>
</ul>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script>
$(function(){
$('button').on('click', function(e){
var price = $('<p>From $399.99</p>');
$(this).after(price);
$(this).remove();
});
});
</script>
</body>
</html>


버튼에서 가장 가까운 class에 새로운 요소를 넣고, 해당 버튼 객체를 삭제하는 것이 after보다 안전하다고 하다.
$(this).closest('.vacation').append(price);
Reference
'PROGRAMMING > Web' 카테고리의 다른 글
| jQuery #2 : jQuery & Ajax (XMLHttpRequest) (0) | 2021.02.21 |
|---|---|
| [Web 개발] Day and Night Mode #2 (jQuery, Bootstrap) (0) | 2021.02.19 |
| [Web 개발] Day and Night Mode #1 (jQuery, Bootstrap) (0) | 2021.02.02 |
| [JavaScript] JavaScript #5: 실행 컨텍스트 (0) | 2021.02.01 |
| [JavaScript] this (0) | 2021.02.01 |




