고정 헤더 영역
상세 컨텐츠
본문 제목
[React Native] 개발 환경 구축 in Windows (Scoop, Node.js, VSCode, Android Studio)
본문
Scoop 설치
Window PowerShell을 관리자 권한으로 실행 후, 다음 명령어 입력
Set-ExecutionPolicy RemoteSigned -scope CurrentUser
위의 물음에 모두 예(A) 선택한다.
이후 SCOOP 이름으로 환경변수 설정을 한다.

환경변수로 설정하면, Scoop으로 프로그램 설치할 때 환경변수 설정 과정을 생략할 수 있다.
iex (new-object net.webclient).downloadstring('https://get.scoop.sh')위의 명령어를 실행하면 C:\Users\johan\scoop 경로에 scoop이 설치된다.


scoop 명령어를 이용할 수 있다.
Node.js 설치
React Native 개발 시 Node.js가 필요하다.
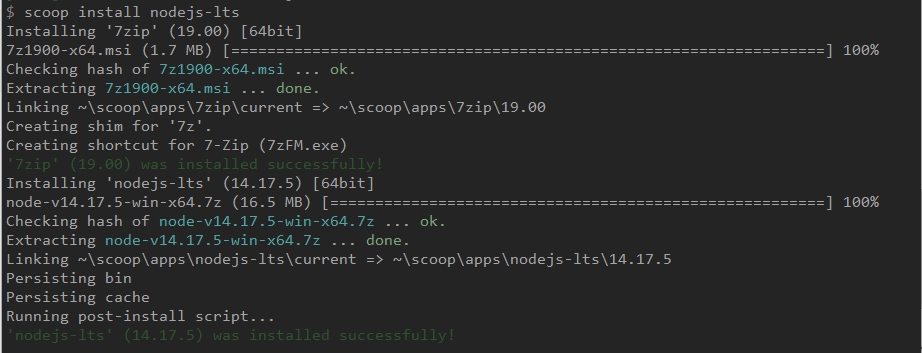
scoop install nodejs-lts위의 scoop 명령어를 이용하여 Node.js를 설치한다.

음..기존에 Node.js가 설치되어 있는데 위의 방법으로는 새 버전으로 덮어지지 않는다.
따라서 Node.js 공식 홈페이지에서 Installer를 통해 설치를 진행했다.
그럼 기존의 Node.js를 새로 다운받는 버전으로 덮어준다.

사용하는 Node.js 버전은 v14.17.5이다.
Java8 JDK 설치

기존에 설치된 Java JDK 버전이 15인데, 책에서는 JDK 8 버전을 권장한다.
근데 또 MicroSoft에서는 최신 버전의 JDK를 권장한다... 일단 있는 버전으로 그대로 진행해보고, 안 된다면 Java JDK 8 버전을 설치하겠다.
Java JDK가 없다면 다음 과정으로 설치한다.
scoop install git
scoop bucket add java
scoop install adopt8-hotspot
Visual Studio Code(비주얼 스튜디오 코드) 설치
필자는 사용하던 VSCode가 있으니 생략했다.
VSCode가 없다면 다음 과정으로 설치할 수 있다.
scoop bucket add extras
scoop install vscode비주얼 스튜디오를 업데이트할 때는 Scoop이 VSCode의 최신 버전을 기억할 수 있도록 scoop update *를 통해 업데이트를 진행한다.
Android Studio(안드로이드 스튜디오) 설치
scoop install android-studio android-sdk안드로이드 스튜디오의 [SDK Manger]에서 Status 항목에 Update Avaliable이 표시된 도구는 업데이트해준다.
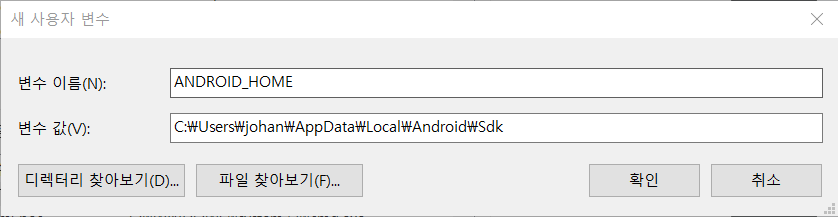
안드로이드 스튜디오 사용자 환경변수 설정

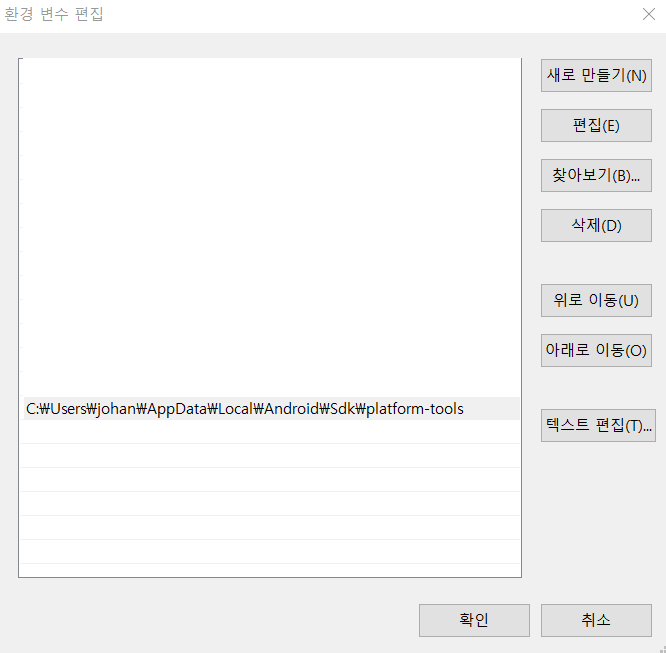
사용자 환경변수 Path에 Android SDK의 platform-tools 경로 추가

VSCode 개발 환경 설정
TypeScript 설치
React Native 개발은 대부분 VSCode를 기본 편집기로 사용한다.
TypeScript로 React Native를 개발하기 위해 TypeScript를 설치해준다.
VSCode 터미널에서 다음의 명령어를 입력해서 타입스크립트 컴파일러를 설치한다.
npm i -g typescript ts-node

touch 프로그램 설치
윈도우의 경우 touch(파일 생성 명령어)가 없으므로 다음 명령어로 설치한다.

VSCode에서 Ctrl + N 으로 새 파일을 생성하고 Ctrl + S로 저장할 수 있으니 touch 명령어 설치는 필수 과정은 아니다.
console.log("Hello World!");위의 코드 작성 후 저장
TypeScript에 필요한 라이브러리 설치
npm install typescript @types/react @types/react-native --save-dev
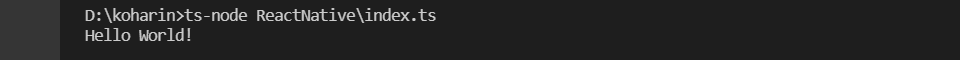
ts-node ReactNative\index.ts이후 위의 명령어를 실행한다.
만약 error TS2584: Cannot find name 'console' 오류가 발생한다면, node typing을 위해 @types/node을 설치한다.
npm install @types/node --save-dev
이후 코드를 다시 실행해보면, 정상적으로 실행된 결과를 확인할 수 있다.

Reference
Windows에서 Android 개발용 React Native
Windows에서 React Native을 사용하여 Android 앱 개발을 시작합니다.
docs.microsoft.com
Do it! 리액트 네이티브 앱 프로그래밍
'PROGRAMMING > Mobile' 카테고리의 다른 글
| [React Native] React Native Template TypeScript 에러 해결 방법 (0) | 2021.08.29 |
|---|---|
| [React Native] React Native with TypeScript : Hello World (0) | 2021.08.24 |
| [React Native] React Native로 Android 앱 개발 시작하기 (Windows) (1) | 2021.08.24 |
| [React Native] React Native Framework (리액트 네이티브 프레임워크) (0) | 2021.08.23 |
| Android Studio Github 연동 & Android Studio 프로젝트 올리기 (0) | 2021.06.10 |




